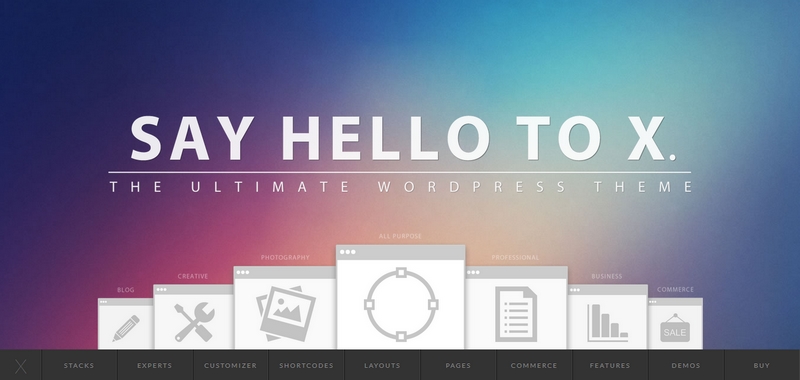
1. Egyoldalas weblapok: klikkelés helyett scrollozás a kényelmesebb mobilélményért.
Az okostelefonok és tabletek térnyerésével egyre fontosabb szempont, hogy egy weboldalt ne csak asztali számítógépeken és laptopokon keresztül lehessen megfelelően használni és olvasni. Az egyoldalas honlapok már nem csak reszponzív kialakításukkal segítik ezt elő, hanem felépítésükből adódóan kevesebbet kell kattintani egy minket érdeklő információ megtaláláshoz az oldalon, ezáltal csökken a töltési idő, ami például a régebbi okostelefonoknál nem elhanyagolható szempont. Összességében tehát az élvezetesebb és könnyedebb mobilélményt segítik elő az egyoldalas weblapok.
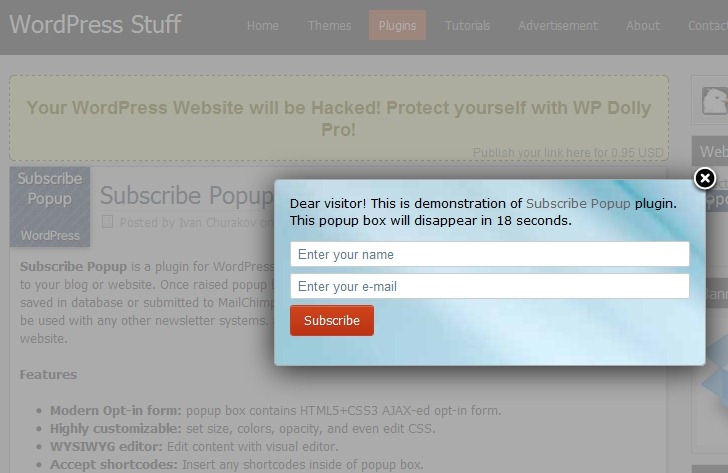
2. Mikrointerakciók.

Felugró ablak email feliratkozásra felhívással.
Jó példa a mindenki által jól ismert hírlevél feliratkozásra szólító felugró ablak, esetleg a valamelyik sarokból felugró további cikkeket ajánló ablakocskák, vagy a nem éppen közkedvelt „Lájkolj ha látni akarod” típusú ablakok. Ezek jól és nem tolakodóan használva, játékossá, érdekesebbé tehetik egy amúgy statikus, „unalmas” weboldal felületét. Segíthetnek hírlevél feliratkozásra, még egy cikk elolvasására, vagy like-olásra buzdítani a érdeklődőt.
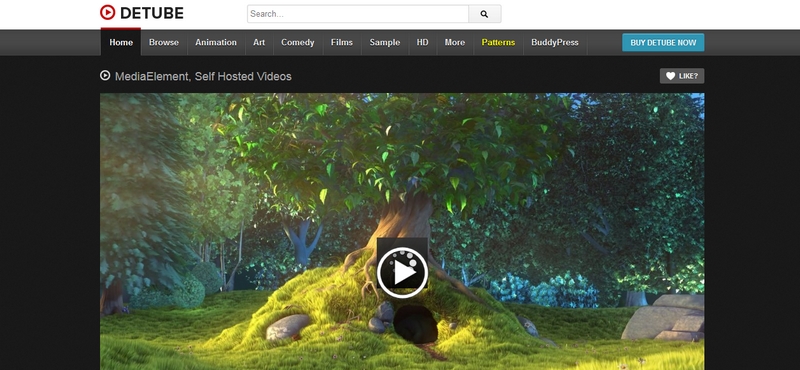
3. Videók szövegek helyett – Miért olvasson szöveget ha videón is megnézheti?

Videó helyettesíti a szöveget egy weblapon.
Bizonyos esetekben könnyebb egy videóval illusztrálni valamit, mint szavakkal leírni (pl.: technikai dolgokat). Ráadásul manapság egyre könnyebb videókat előállítani és megosztani az emberekkel. Valamint az sem elhanyagolható tényező, hogy sok videós szolgáltatással követni lehet hányan nézték meg, hány emberhez jutott el a mondanivalónk.
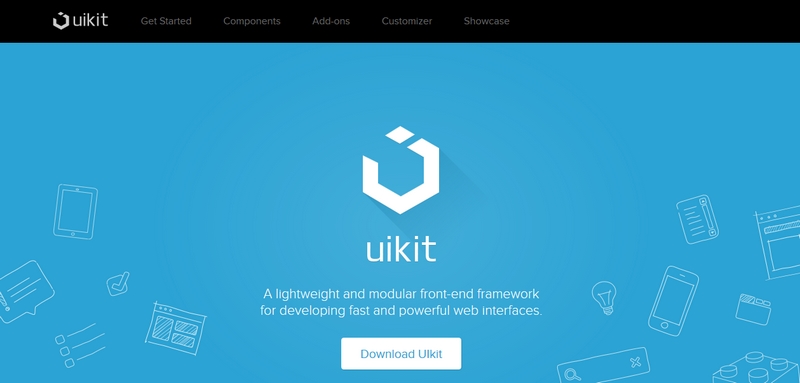
4. Egyszerű színsémák

Egy színsémára épülő weblap.
Színsémák terén is érdekes trendnek lehetünk szemtanúi, miszerint kevés színt használnak a webdesignerek, (sokszor tényleg csak 1-2-őt) de kontrasztosan, aminek erős figyelemfelkeltő hatása van. Vegyük például a fenti képen is bemutatott oldalt, ahol csak egyetlen árnyalatot használnak, a kéket (a designban a fekete és a fehér nem tekinthető színeknek, csak semlegesnek). Igazából a mindegy mely színt választjuk alapnak, a lényeg a drámai hatás elérése, amire kiválóan alkalmas egy kontrasztos szín, például a piros hozzáadása. Ezzel elérve, hogy a figyelmet oda összpontosítsa ahová szeretnénk, például egy kiemelt szövegrészre.
5. Egyszerűsített tartalom

Egyszerű, átlátható navigáció és tartalom.
Megfigyelhető, hogy manapság kevesebb a szöveg és átláthatóbb a tartalom a weboldalakon, mint akárcsak pár évvel ezelőtt. Már nem a sűrített szöveg, hanem a tartalom kisebb részekre bontása és az oldalon szétszórása a jellemző. Manapság az emberek figyelmét nehezebb lekötni egy hosszú szöveggel, szívesebben olvasnak rövid, de hasznos információkat arról, amit valóban keresnek. így a webdesignereknek rövid, elszórt szövegeket érdemes alkalmazniuk a hosszú szövegek helyett. Általában 250 karakternél több szöveg nem ajánlott egyszerre (kivéve blogok, vagy ahol ez elengedhetetlen). Így könnyen és gyorsan olvasható, átláthatóbb az oldal az érdeklődők számára, akik általában átfutni szeretnek egy oldalt, és ritkán kezdenek hosszas olvasgatásba.